
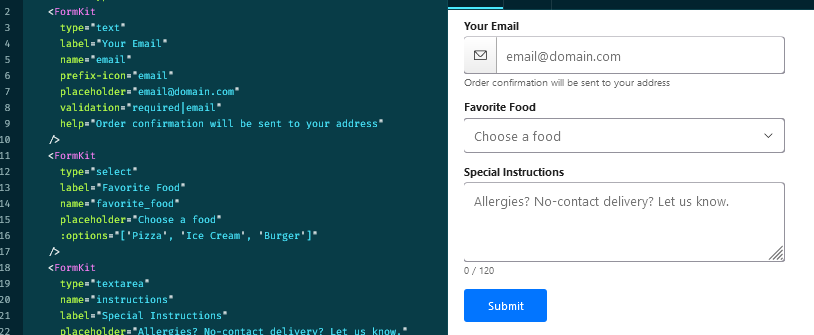
A working FormKit form, autopopulated with sample data, created in two to five minutes:
FormKit Sample.
First, using MySql create statements, a csv list was generated using SQL-Tools
SQL Create Statement
CustId INT DEFAULT NULL,
cust_common VARCHAR(55) DEFAULT NULL,
NAME VARCHAR(45) DEFAULT NULL,
OWNER VARCHAR(45) DEFAULT NULL,
CONTACT VARCHAR(45) DEFAULT NULL,
ADDRESS1 VARCHAR(45) DEFAULT NULL,
ADDRESS2 VARCHAR(45) DEFAULT NULL,
CITY VARCHAR(45) DEFAULT NULL,
STATE VARCHAR(45) DEFAULT NULL,
Zip VARCHAR(45) DEFAULT NULL,
PHONE1 VARCHAR(45) DEFAULT NULL,
PHONE2 VARCHAR(45) DEFAULT NULL,
DIRECTIONS VARCHAR(200) DEFAULT NULL,
GATE VARCHAR(45) DEFAULT NULL,
DOOR VARCHAR(45) DEFAULT NULL,
Comma Separated Values
Name, Owner, Contact, Address1, Address2, City, State
This csv list was used in FormKit-Tools to generate the FormKit markup.
FormKit Form
<form-kit
type="form"
id="PropertyForm"
:actions="false"
@submit="submitToServer"
>
<form-kit
type="text"
id="Name"
name="Name"
label="Property Name"
help="Location Common Name"
validation="required"
></form-kit>
<form-kit
type="text"
id="Owner"
name="Owner"
label="Owner Name"
help="Owner Name"
></form-kit> ...
For testing purposes, the Javascript object created in SQL-Tools was used to populate this form.
Sample data object created in SQL-Tools from the MySQL create statement
const dataObj = {
Name: "Name",
Owner: "Owner",
Contact: "Contact",
Address1: "Address1",
Address2: "Address2",
City: "City",
State: "State"
};
The method used to dynamically populate the form using the test data
locationDetails(data) {
getNode('PropertyForm').input(data);
let test = getNode('PropertyForm').input(data);
getNode('PropertyForm').hook.commit((payload, next) => {
console.log(payload);
const newPayload = {};
Object.keys(payload).forEach((key) => {
if(getNode('PropertyForm').children.map((el) => el.name).includes(key)) {
newPayload[key] = payload[key];
}
});
return next(newPayload);
});
This working FormKit Sample is Vue/FormKit dynamically populated with sample data. It's using CDNs and there was no build process. The html and javascript file together show to be 6.48 KB.